Project Description
Medical Diagnostic Imaging
When the “Hey, I’m just a UX Designer, it’s not as if I save lives or anything…” line doesn’t apply.

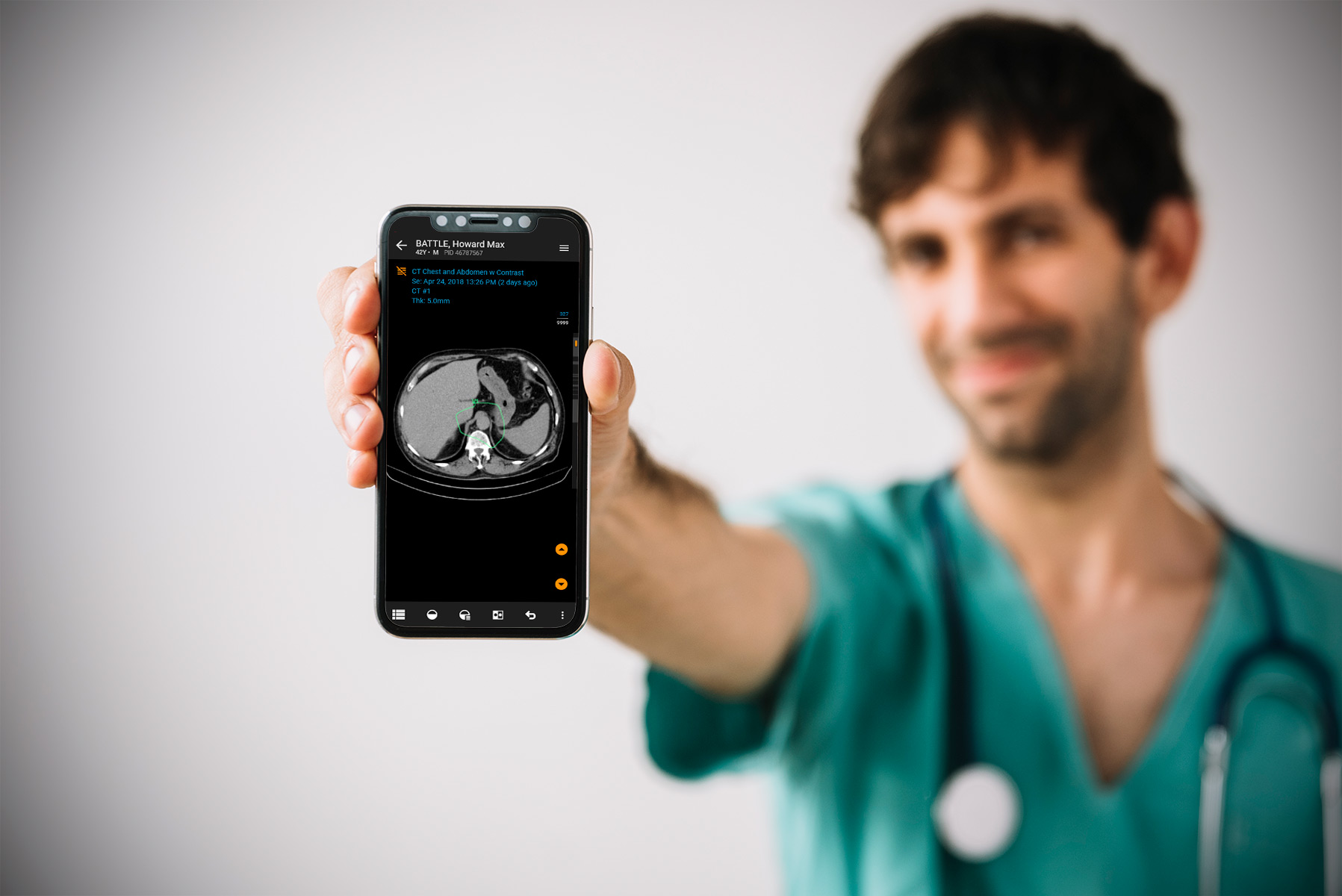
InteleViewer is Intelerad Medical System’s flagship diagnostic viewer used by thousands of radiologists, clinicians, and front-line healthcare workers around the world. The digital revolution has led to a tremendous shift in the field of healthcare with digital imaging leading the charge in pushing the limits of the practice of diagnostics.
App usability and ergonomics is a primary concern. When shaving even a few seconds off radiologists’ repetitive tasks is considered a win, providing an automated solution that saves hours is major shift that benefits everyone – doctors and patients alike. When seconds can mean the difference between life and death, ensuring the application is optimized ‘to the max’ is the ultimate goal.
Case Study Summary
A major improvement was needed to make the process of ‘hanging protocols’ creation more empowering for users. We faced two major challenges – simplify a very complex procedure filled with steps and cryptic UI and modernize the look/feel in a 20yr legacy desktop application. Released as Advanced Layout Management, this new feature represents a series of firsts for end-users and R&D/UX team members alike.
CATEGORIES
UX Design
SKILLS NEEDED
- Research
- Analysis
- Wireframing
- User Flows
- User Testing
- Hi-Fidelity Mockups
- HTML/CSS
- TypeScript
- Validation Testing
COPYRIGHT
Intelerad Medical Systems

The Challenge: Hanging Protocols
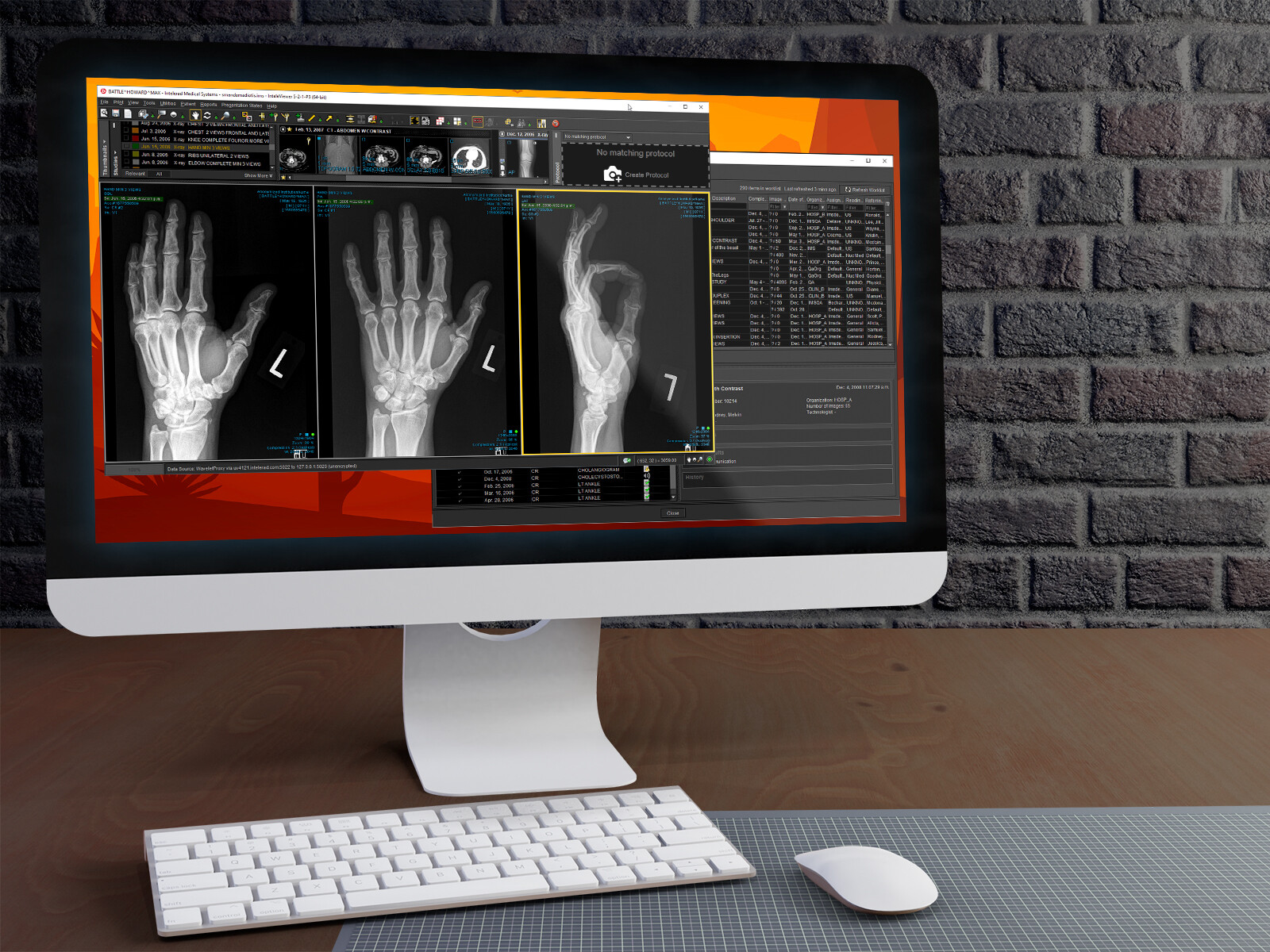
Traditionally, x-rays and other types of film-based scans had to be placed on a lightbox wall where they were ‘hung’ in a specific order and way defined by the diagnostic physician. The pattern had to be the same every time to meet the radiologist’s unique diagnostic methodology (protocol) which they optimized for speed and accuracy. Hence – hanging protocols.
Digital diagnostic apps made this a thing of the past. However, the practice of displaying images in a specific pattern and order consistently and predictably on a digital screen still remains. The InteleViewer application had tools to automate some of this but the process was tedious, complicated, and hard to understand by radiologists. In fact, it was often handed off to a PACS administrator to set these hanging protocols up and was even more time consuming getting it right for every unique radiologist’s preference.
Kickoff – Business Requirements
- The Product Owner is the primary stakeholder driving the demand for a new & better way of dealing with hanging protocols.
- Clients observe that current tools are cumbersome and tedious to use
- Clients have expressed a big interest in simplifying the process.
- Product Owner defines a list of requirements.
- A dedicated team of UX Designer, UX Researcher, Front/Back-end devs, & QA kick off discussions to define the scope and vision of this new application feature.
Research & Competitive Analysis
- With the UX Researcher, we reach out to users and set up sessions to gather info and better understand their needs and expectations
- We look at how other applications tackle the problem. Most solutions are even more tedious and just as confusing.
- Personas are established to ensure we are serving the optimal candidates for this feature.
- We identify the best and worst features and create scenarios based on optimal user flows.
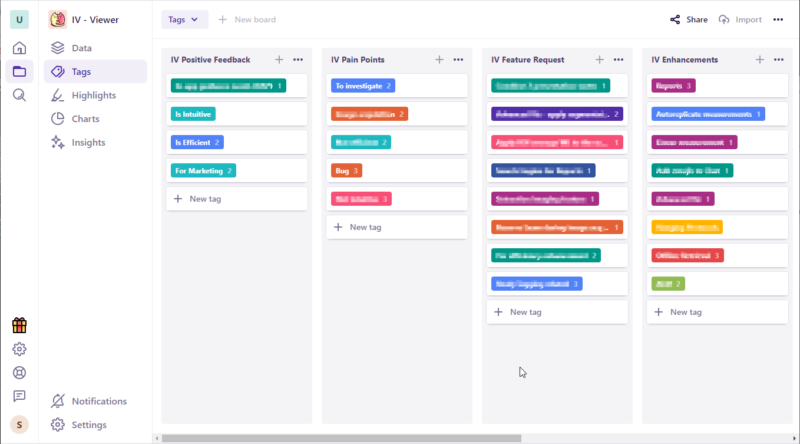
- All the data is entered into the Dovetail system for easy tracking

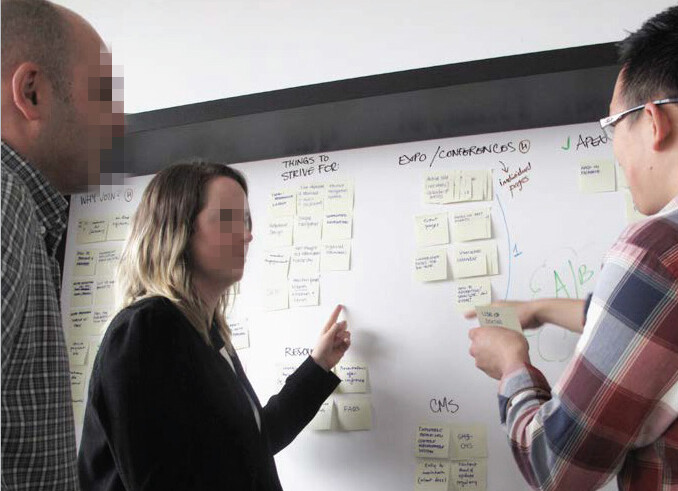
Brainstorm Sessions
- We bring in the whole UX Team (five people) to come up with ideas.
- We use the data and feedback we’ve gathered to focus on user flows and features that solve problems and surpass expectations.
- We push the boundaries and we pretend we don’t have budgets, time or resource constraints, and technology is not an issue.
- Laughter and wackiness is encouraged, no idea is too far out, I encourage tapping into the crazy creative side of the mind.
- In the end we come up a couple of concepts that are unique and seen nowhere in any other applications. Gamechanger? Maybe!

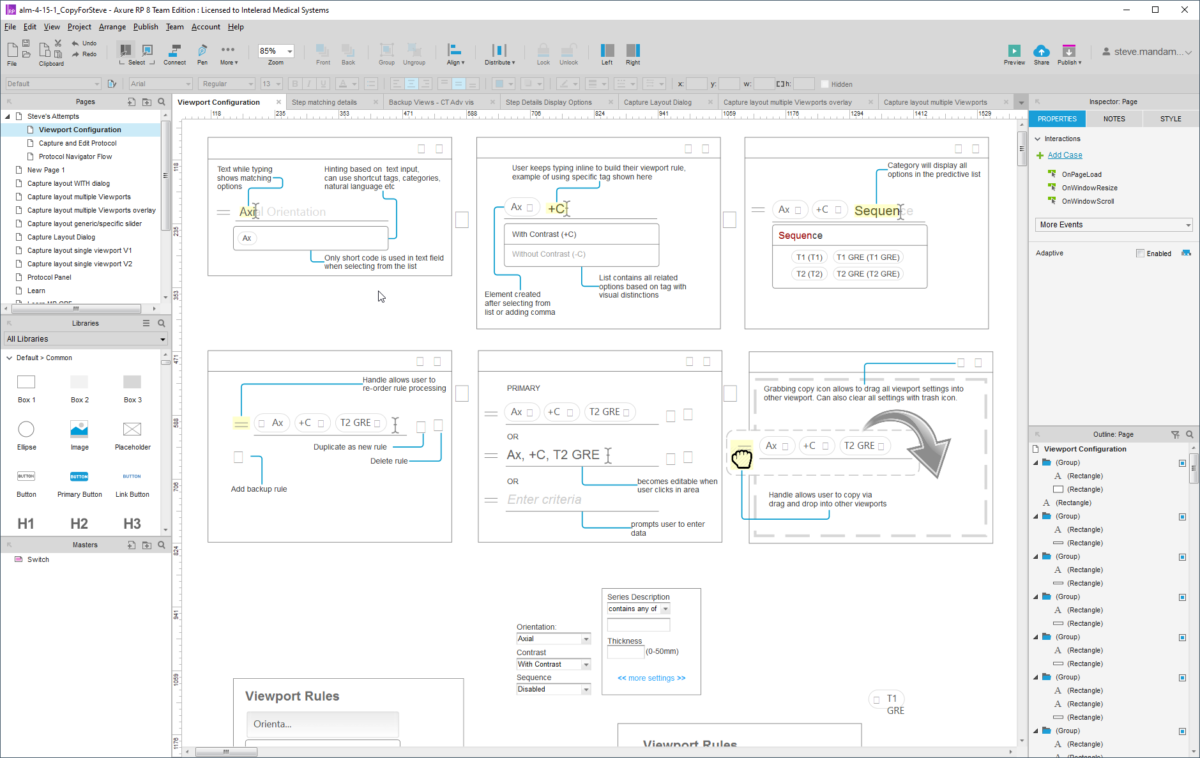
Wireframes & Working Prototypes
- I run with the ideas from the brainstorming session and create rough drafts of the flows that stood out.
- The wireframes are created in Axure due to its powerful prototyping tools and libraries. Since then, I’ve made the switch to Adobe XD as the primary tool I use but switch depending on needs/strengths.
- Rapid iteration is key to get closer to the best concepts while discarding approaches that don’t cut it.
- We prepare to present these to the Product Owner and development team for feedback and to spot any red flags.

Internal Sign-off & User Testing
- The unique solution we came up with was the ability for a user to lay out their screen they way they like and with a click of a button save the layout as a customized hanging protocol.
- Based on the criteria, any studies that were opened that matched the criteria would be laid out on screen exactly as the physician expected. Huge timesaver. Huge.
- After some minor tweaks to scale back scope and optimize, we finalize the prototypes
- We schedule testing sessions and present the prototypes to customers who are encouraged to explore, discover, and criticize the features we propose
- This is one of the more exciting parts for me in the process, it challenges my assumptions and really allows me to hear from users what my designs mean to them. The praise is great but it’s important to act on the criticisms, as well.
Iterate and Improve. Test again.
- This part of the process ensure that the most user-centric options have been chosen to design the new feature set.
- Ongoing feedback from users in the field and other industry professionals help steer the design decisions
- Getting proper data to work with is a bit of a balancing act – we return to users who are already familiar with our progress and the prototypes so they can evaluate implementation but…
- …we also need new users who will see these completed prototypes for the first time and will be asked to perform specific tasks with little to no guidance from us so we can observe how intuitive and friendly the UI and interactions are.
- The results of this testing are reviewed and again used to improve elements that impede ease of use and task completion.

Frameworks, High Fidelity Mockups & Specifications
- I establish the template specifications for the development framework (AngularJS, Material Design) such as global variables for padding/margin/spacing/button standards. This saves a ton of time without having to constantly define every micro-measurement.
- Everything is based on an 8px grid which takes a lot of the guesswork out of layout and sizing specifications.
- A design specifications document that details component sizing, colour, and behaviour is also provided to establish common design patterns.
- Specifications and acceptance criteria are entered in JIRA at least 2-3 sprints in advance, to ensure enough time for dev planning and backlog grooming.
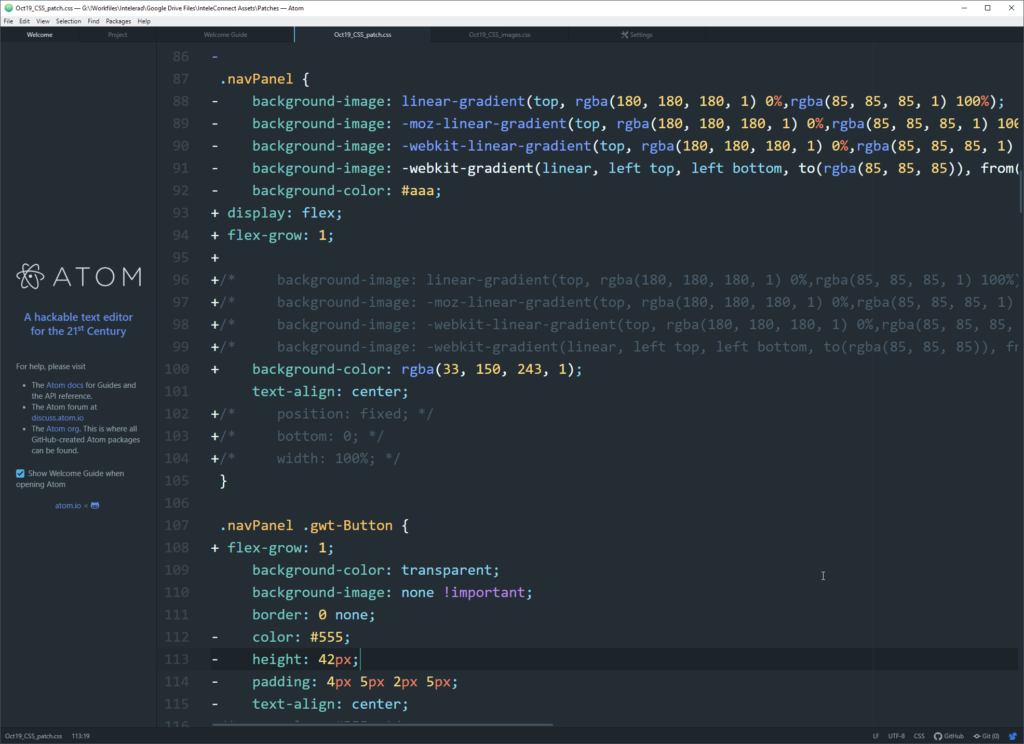
Development & Coding
- In the company’s 20yr history, I was the first (and only) UX designer to ever push code to the server! It was the fulfillment of a vision that the R&D dept. had for many years.
- I manually handled HTML/CSS coding of TypeScript components and ensured consistency and optimal, elegant construction of the application.
- By having such granular level of control of the UI allowed turnaround times never before seen in any R&D teams. It also allowed real-time experimentation from a UX perspective which saved countless hours of valuable Developer resources.
- I served as a bridge between the Dev team and other non-technical people in marketing and other UX members to optimize communications and expectations.

Released in the Wild!
- Alas, deployment of something innovative that’s never been seen is not a huge event in this industry.
- The real win comes from positive user feedback, successful project production process, and the admiration of colleagues and peers.
- The result of this unique approach to hanging protocols was reduced time to create complex protocols, the ability to tweak on-the-fly, end-user empowerment by giving them a simple tool and visual guide to building elaborate protocols. PACS Administrators were exuberant not having to manually create and manage customized protocols for every doctor on the roster.
- This process worked but would not have been as successful without the creative contribution and imaginative approach of the UX team.
More Projects
The Reviews Are In!
I’m what folks call a UX Expert and Design Pro. But why take my word for it?


“…As a UX/UI Design Lead, Steve coordinated user experience, including design, prototyping, delivery strategy and team guidance. He worked with the design team utilizing agile practices to develop excellent user experiences for our clients. Steve is a team player and a great asset to any organization…”

“… Steve’s one of the rarest professionals that I’ve seen who has the ability for prioritize his tasks in the most efficient way. I worked with him on a couple of web based projects and I was really amazed about his vision and confidence in taking the product to a whole new level…”

“…Steve gets things done. He is one of the few very hard working people I know. He’s always enthusiastic and positive about his job. His dedication and professionalism is outstanding. He doesn’t hesitate learn and explore new things in order to perform his job at the utmost quality. I strongly recommend any company to have Steve on board…”

“…Steve is one of those rare managers who also naturally serves as an inspiring mentor. Not only is he willing to share his 20 years of industry expertise, but he pushes you to develop new skills and step outside of your comfort zone. He had a unique ability to get the whole team on board with ideas, and offered empathy and a great sense of humour. As a team member or a leader, Steve earns my highest recommendation…”

“…Steve was a very dedicated team member who was always ready, willing and able to get the job done. With a can-do attitude Steve led by example regardless of what was required. His tireless effort and creative contribution in building leading edge sales and marketing material was instrumental in big sales wins. I would highly recommend Steve and would proudly provide a reference for him…”

“…Steve was an incredible leader; someone who is sharp, professional, well-composed, and attentive to the needs of his stakeholders and team members. He was quick to find solutions to problems affecting deliverables, all while maintaining a positive and encouraging atmosphere within our team. He not only allowed me the ability to improve my professional skillsets, but taught me how to be a better team member through mentorship and maintaining an open ear…”