Enhanced Viewer Mobile
Untethered freedom for diagnostic imaging

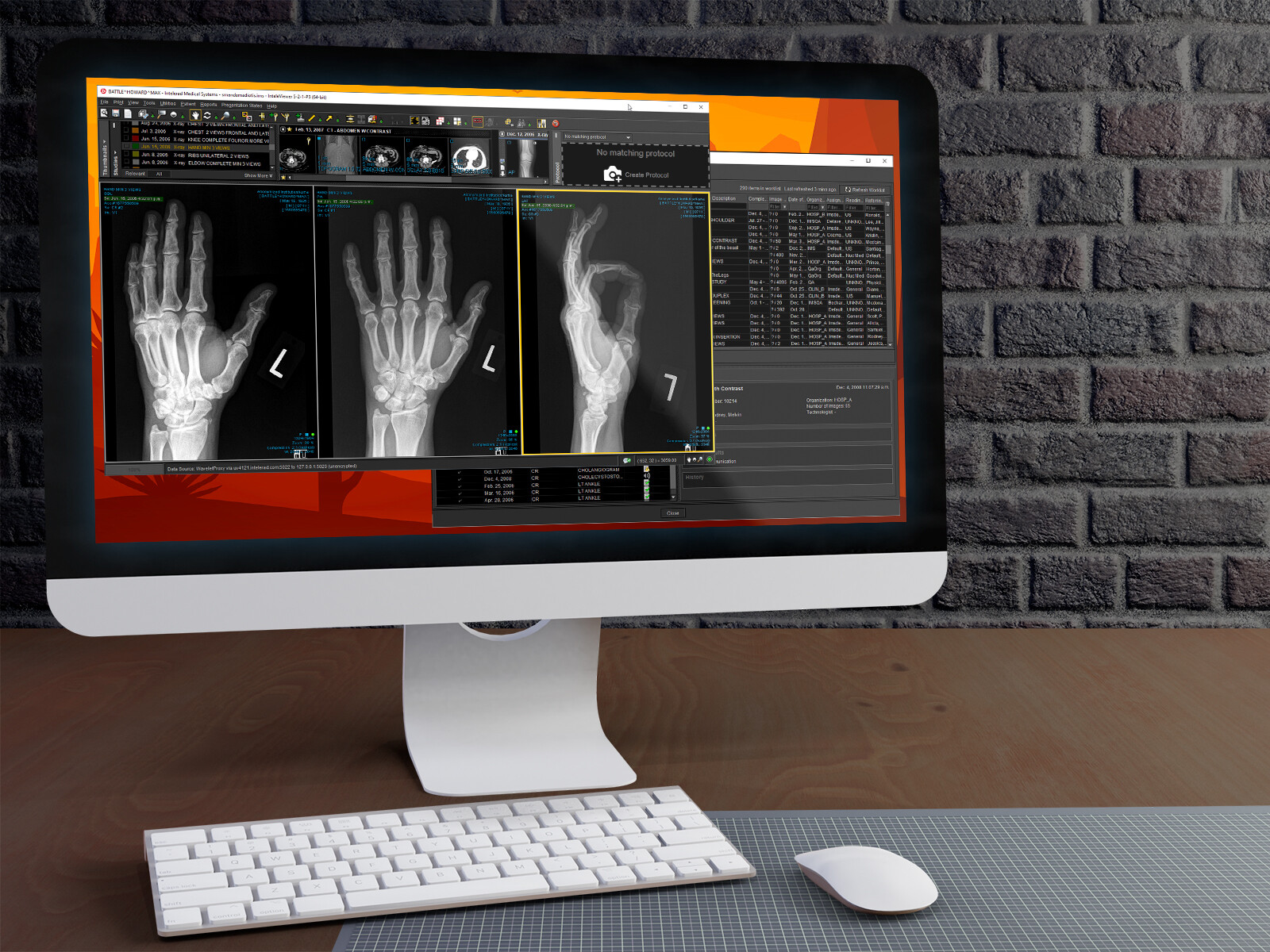
The Enhanced Viewer desktop app needed to get ported to mobile devices based on user demand and feedback. For any other web app, this would be a fairly trivial matter but for a full-blown diagnostics application, the entire form factor had to be re-imagineered to accommodate smaller screen size and touch-enabled devices like mobile phones & tablets.
The application had to be designed from the ground up, it was more than just a cosmetic tweak.
We consulted closely with users to define the features and capabilities they would need and find necessary for it to be of medical use.
We applied the focus to a limited set of features that would be feasible to implement on devices with limited screen space and processing power. It was a logistical challenge as well as a technical one.
Along the way, a requirement was added to the mix – the app had to clear clear regulatory approval for full diagnostic capabilities to give physicians confidence to use their phone to make solid diagnostic calls while untethered and free to roam from a desk, workstation, office. Freedom isn’t free and in this case, we had our work cut out for us.
The outline and process below takes place over a period of many months.
Case Study Summary
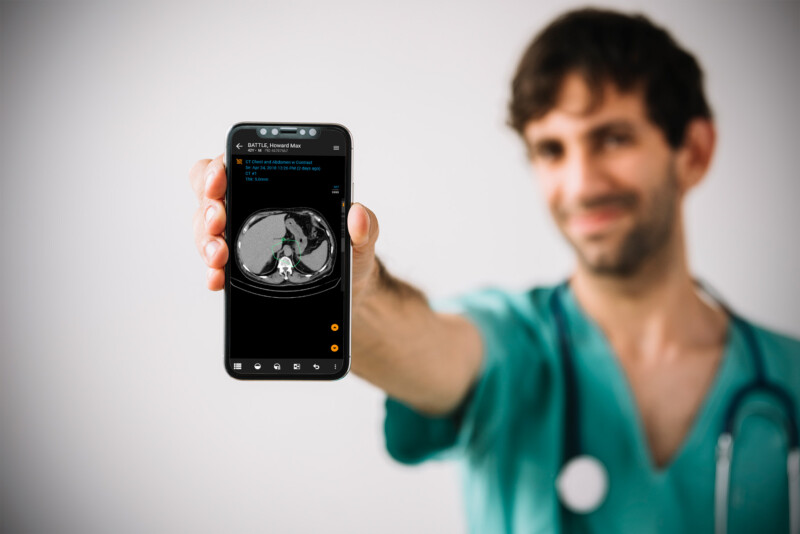
Enhanced Viewer needed to get ported to mobile devices. The entire form factor had to be ‘re-imagineered’ to accommodate smaller screen size and touch-enabled devices.
The application had to be designed from the ground up, it was more than just a cosmetic tweak with a couple of media queries.
The app also had to clear regulatory approval for full diagnostic capabilities to give physicians the ability to diagnose while untethered from a desk, workstation, office.
CATEGORIES
UX Design
SKILLS NEEDED
- Research
- Analysis
- Wireframing
- User Flows
- User Testing
- Hi-Fidelity Mockups
- HTML/CSS
- TypeScript
- Validation Testing
COPYRIGHT
Intelerad Medical Systems
Kickoff – Business Requirements
- The Product Owner drops in and surprises us with a great request: “Hey gang, looks like we’re going to need a mobile version of the Enhanced Viewer!”
- A brainstorm session with UX and Dev Team follows to identify the MVP and imagine how it would work and what it would look like. Ideas are thrown around, notes are taken, whiteboards sketched on, coffee consumed. A rough picture emerges.
- The UX people in the room immediately pipe up with the UX anthem: “but why don’t we talk to our users and find out what they need and if what we propose makes sense?”

Data and Requirements Gathering
- With the UX Researcher, we reach out to users and set up sessions to gather info and better understand their needs and expectations.
- We look at how other applications tackle the problem. There are very few competitors in this space so there’s a chance to innovate.
- Personas are established to ensure we are serving the optimal candidates for this feature.
- We identify the best and worst features and create scenarios based on optimal user flows.
- All the data is entered into the Dovetail system for easy tracking

Wireframes & Working Prototypes
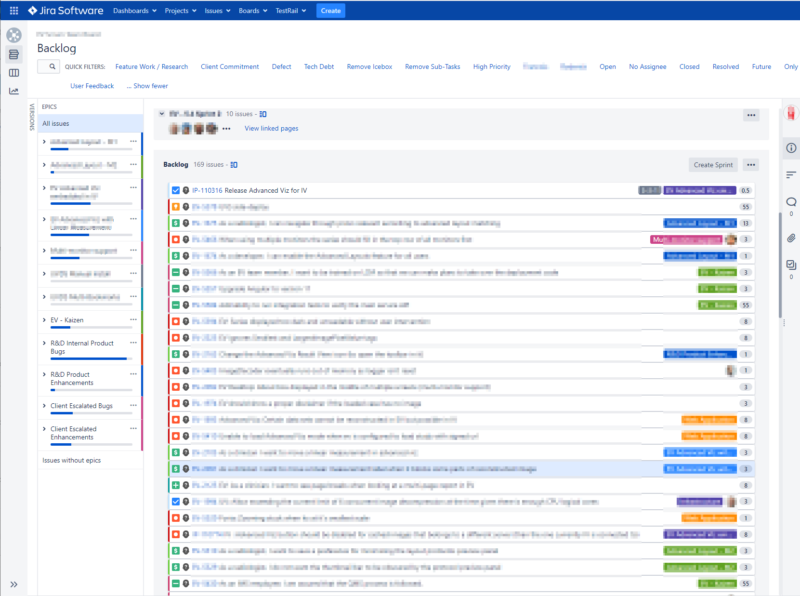
- The wireframes are designed to be much more robust than what the JIRA stories dictate.
- I get good results when I imagine ideal, full-featured scenarios and then I scale things down to be more in line with release schedules, JIRA stories, and sprint priorities. This approach gives us a map to know where we will go in the future as more features are added and/or mature.

Unforseen repercussions that lead to HTML/CSS action for me
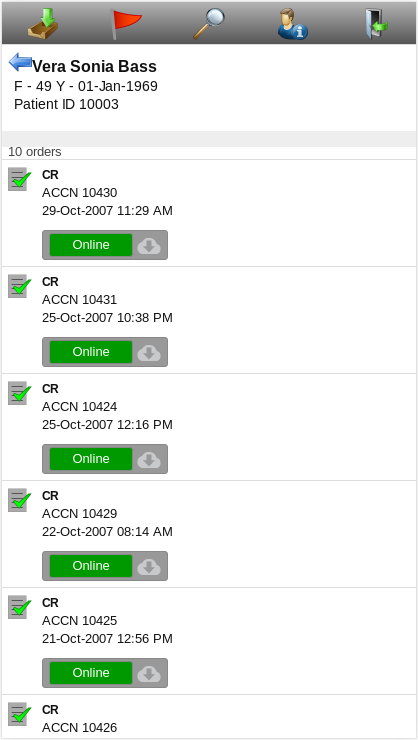
- As we start to bring the project to life, we realize that the user workflow leaves a bit to be desired. Users have to search and launch cases through a portal before the viewer is launched. Sadly, the UI of the portal on mobile is outdated and is a jarring jump to arrive at the viewer from.
- An update to the portal is out of scope and nobody in the dev team has any slack time to deal with this.
- I study the codebase and figure out a way to quickly fix up a few cosmetic elements to make it look somewhat nicer. A fresh coat of paint, so to speak.
- I fire up my trusty virtual machine and access the codebase. I freshen up icons, modify colour schemes and some minor flows and it ends up looking like a brand new site worthy of the new destination.

Ongoing progress one JIRA story at a time
- The cycle takes shape: JIRA story breakdown and grooming > Prototypes and User Testing > Iterate, as needed > Validate with users > Finalize Hi-Fidelity artwork and attach files to JIRA story.
- The JIRA stories contain all the prototypes, acceptance criteria, file resources, and interaction guides devs need to implement everything well into future sprints.
- This data-driven method coupled with creativity, optimized UI elements, and predictable workflows gives everyone confidence that things are going in the right direction. User testing results show that users agree.

A New Way for Healthcare Professionals to Improve Efficiency
- The introduction of the mobile Enhanced Viewer application and its subsequent regulatory approval has been a real game-changer for a wide variety of medical professionals who use it in a variety of ways.
- One thing they all share in common is that they can now practice their medicine anywhere without the need to even be near a computer. What may have taken hours in the past can now be performed on they fly without skipping a beat.
- Ongoing development and improvements are rapidly maturing this application into meeting the needs of new challenges faced daily by frontline healthcare workers.

More Projects
The Reviews Are In!
I’m what folks call a UX Expert and Design Pro. But why take my word for it?


“…As a UX/UI Design Lead, Steve coordinated user experience, including design, prototyping, delivery strategy and team guidance. He worked with the design team utilizing agile practices to develop excellent user experiences for our clients. Steve is a team player and a great asset to any organization…”

“… Steve’s one of the rarest professionals that I’ve seen who has the ability for prioritize his tasks in the most efficient way. I worked with him on a couple of web based projects and I was really amazed about his vision and confidence in taking the product to a whole new level…”

“…Steve gets things done. He is one of the few very hard working people I know. He’s always enthusiastic and positive about his job. His dedication and professionalism is outstanding. He doesn’t hesitate learn and explore new things in order to perform his job at the utmost quality. I strongly recommend any company to have Steve on board…”

“…Steve is one of those rare managers who also naturally serves as an inspiring mentor. Not only is he willing to share his 20 years of industry expertise, but he pushes you to develop new skills and step outside of your comfort zone. He had a unique ability to get the whole team on board with ideas, and offered empathy and a great sense of humour. As a team member or a leader, Steve earns my highest recommendation…”

“…Steve was a very dedicated team member who was always ready, willing and able to get the job done. With a can-do attitude Steve led by example regardless of what was required. His tireless effort and creative contribution in building leading edge sales and marketing material was instrumental in big sales wins. I would highly recommend Steve and would proudly provide a reference for him…”

“…Steve was an incredible leader; someone who is sharp, professional, well-composed, and attentive to the needs of his stakeholders and team members. He was quick to find solutions to problems affecting deliverables, all while maintaining a positive and encouraging atmosphere within our team. He not only allowed me the ability to improve my professional skillsets, but taught me how to be a better team member through mentorship and maintaining an open ear…”